Applications are increasingly making available a “dark mode.”1 For some time, the sole or default application display was with darker text or elements on a primarily lighter background. Dark mode reverses this display, using lighter text or elements on a primarily darker background.2
As it applies to the craft of biblical scholarship, dark mode is sometimes touted as capable of reducing eye strain. But the science on this question is ambiguous.3
Somewhat more promising, but still contested, is dark mode’s potential contribution toward reduction of distraction.4 I think I’ve found this to be true for me—a black screen is, after all, more similar to a screen that’s simply off until it’s needed.
Even if dark mode does have benefits beyond placebo effects, it certainly isn’t a panacea for the internal distractions of which human beings are all too capable when doing hard things—like research and writing.5
But if you do want to try dark mode or have already found it helpful for you, you can enable it in Zotero in two ways.
1. The Night Plugin
The simpler method is just to install the Night plugin. Using this plugin provides a toggle button to switch between light and dark modes. But this method currently has some rough edges.
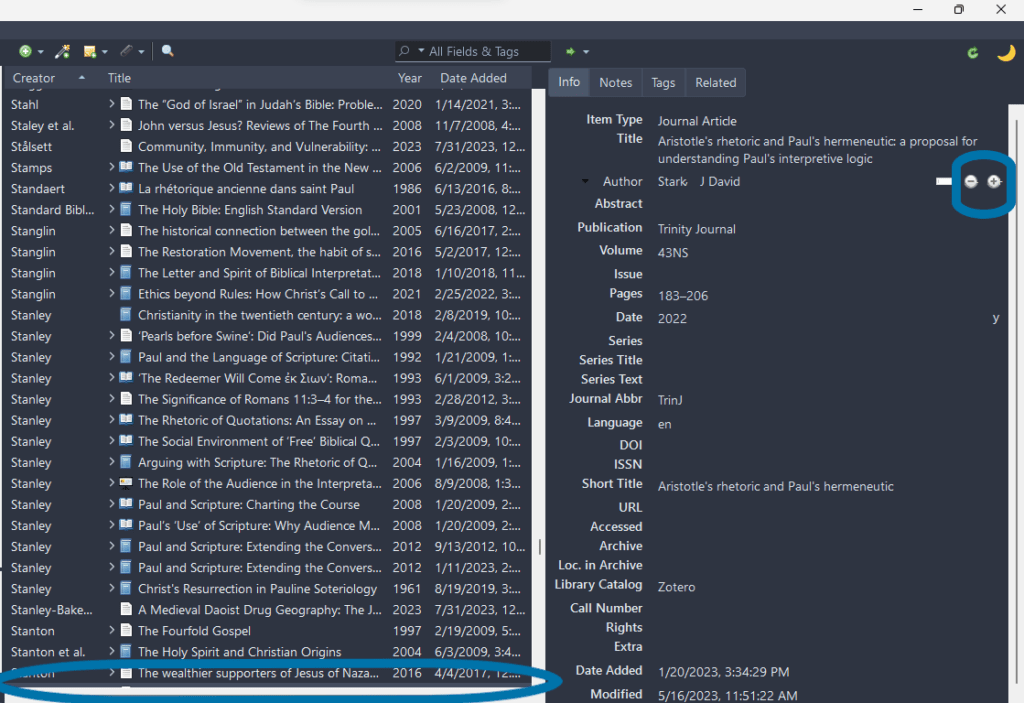
First, the buttons to add or remove a creator get slightly doubled in the resource pane. And second, a horizontal scrollbar often appears at the bottom of the collection pane. If you simply type in the list to navigate to an item in your library, the first result will, by default, end up as the last line in the collection pane. And while this result will display in the item pane, you won’t be able to see the item in the collection pane until you move down one more item.

An update for this plugin for Zotero 7 is already well underway.6 So, further development may well resolve these minor display issues in the near future.
2. userChrome.css
This method isn’t as streamlined as using the Night plugin. But it’s still comparatively straightforward. To begin,
- Close Zotero.
- Open your Zotero profile folder.
- Inside this folder, create a sub-folder named
chrome. - Download the appropriate dark mode CSS file (for Windows or MacOS).
- Move the userChrome.css file that you downloaded into the chrome folder you created.
Once you restart Zotero, it should display in dark mode.
Conclusion
Dark mode simply isn’t a silver bullet for boosting your research and writing. But if you do find it to be helpful in any way, it’s definitely something you can bring to Zotero.
Header image provided by Zotero via Twitter. ↩
Emma Lunn, “What Is Dark Mode—and Should You Be Using It?,” Forbes Advisor UK, 22 May 2023. ↩
Lunn, “Dark Mode.” ↩
Condé Nast, “Dark Mode Isn’t as Good for Your Eyes as You Believe,” Wired UK, 30 July 2019. ↩
Cf. Lauren Collee, “Dark Mode’s Shadowy Promises,” Wired, 28 April 2023. ↩
For additional information about Zotero 7, see both the page for developers and the beta announcement in the forum. ↩

Leave a Reply